how to draw a cli palm tree
Background Image
Bootstrap 5 Background Image
Video tutorial
Basic example
This is a basic example of a full-page background image. If you need a background image with different settings have a look at other sections of this docs.
- Add
background-imagevia inline CSS. - Define the background height. In the example below we use
vhunits, which stands for "viewport height" (height: 100vhmeans 100% of available height.) - Add
.bg-imageclass to scale the image properly and to enable responsiveness
How it works
You can easily set the background image in each HTML element by adding a single line of CSS:
Inside of the url('') we need to provide a link to our image.
If you want to use the image on your computer, the path should look like this:
| Path | Description |
|---|---|
img src="picture.webp" | The "picture.webp" file is located in the same folder as the current page |
img src="images/picture.webp" | The "picture.webp" file is located in the images folder in the current folder |
img src="/images/picture.webp" | The "picture.webp" file is located in the images folder at the root of the current web |
img src="../picture.webp" | The "picture.webp" file is located in the folder one level up from the current folder |
You can also use an absolute path and add a link to the image directly from the Internet.
Then we just need to add this CSS line to the HTML element.
However, despite this, our picture does not appear. Take a look at the demo:
Demo That's because we need to provide a height to this HTML element. Let's add height: 400px; to set a height.
Now it works ... partially. We see the picture, but it is cut and unsightly.
Click on the images to launch the live demo.

Fortunately, there is a class in MDBootstrap that fixes this issue. Just add .bg-image to the class and you will see the problem magically disappear.

Full page background image
Now we can easily make this background image to cover the full available space and make it a full-page background image.
Just replace height: 400px; with height: 100vh;
vh stands for viewport height.
height: 100vh; means 100% of available height.
Note: If you want to stretch the image to the full available height and width remember to use the image with enough high resolution. However, be careful not to overdo it. Heigh-resolution images weigh a lot and can slow down your website.
Half page background image
You can also stretch the background image half page (or any other percentage). Just replace "height: 100vh" with "height: 50vh".
This is a very useful design that is often used in many landing pages.
Jumbotron with background image
In bootstrap 5 there is no dedicated jumbotron component, but it's not a problem at all. You can easily create your own component by using available classes.

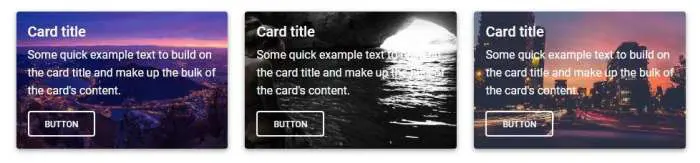
Cards with background image
Using the same technique as with the jumbotron, we can easily create cards with an image in the background.

Centering content
An important part of using components with background images is content alignment. In most cases, we need to center the content vertically and horizontally. The best way to do this is to use flexbox.
Add.d-flex to .bg-image to enable flexbox. Then add .justify-content-center to align content horizontally and.align-items-center to align them vertically.
To learn more about flexbox have a look at our Flexbox docs. You can also use our Flexbox generator to set up the desired flexbox settings.

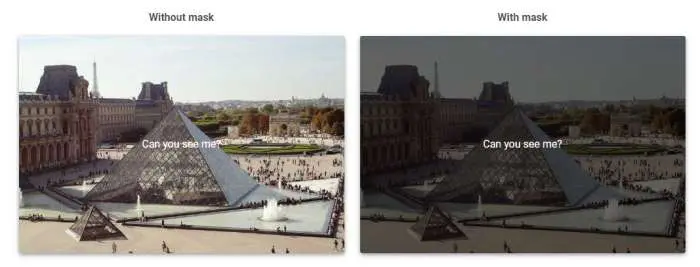
Masks
Rarely does the background image alone provide sufficient contrast for the content to be clearly visible. That's why we use masks.
Masks alter the visibility of an element by either partially or fully hiding it. Masks are used to make content more visible by providing a proper contrast.
To learn more about masks have a look at our Masks docs. You can also use our Masks generator to create the desired mask.

How it works:
- Masks require
.bg-imagewrapper which sets a position to relative, overflow to hidden, and properly center the image. - The inside
.bg-imagewrapper as the first child we place animgelement with the source link - Below is the actual mask. We set a color and opacity via
rgbacode and inline CSS. - If you want to put a text on the image you have to place it within the .mask wrapper. To center it you have to use flex utilities .

By manipulating RGBA code you can change the color and opacity of the mask.

Gradients
You can also use our Gradient generator to apply stunning gradients to the background image.

I suppose you've heard of the famous Instagram filters. Thanks to our Instagram filter generator you can apply them to your background image.

SVG
Are you looking for something even more extravagant? Use our SVG wave generator and apply vector shapes to the background image.

Source: https://mdbootstrap.com/docs/standard/content-styles/background-image/

0 Response to "how to draw a cli palm tree"
Post a Comment